VSCodeのファイルアイコンが、想定したのと異なる言語として表示される場合の対処法を解説します。
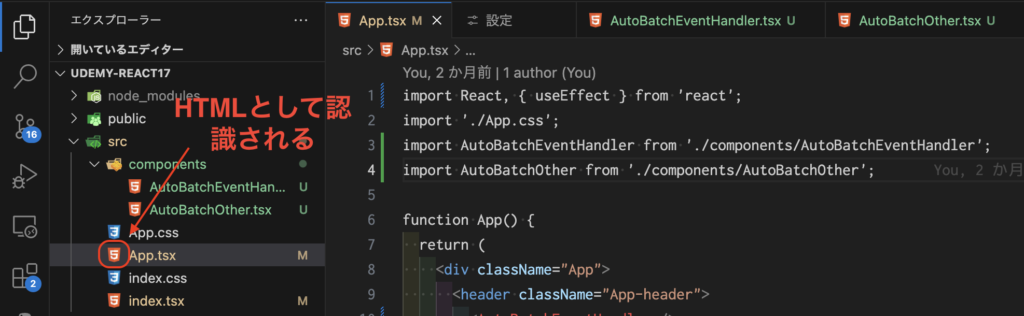
たとえば、React × TypeScriptの開発中に作成した.tsxファイルに、なぜかHTMLのアイコンが表示されてしまう場合などです。
様々な言語で応用できるのでぜひご参考ください!

管理人
なんで変わっちゃうんだろ!
VSCodeで「files.associations」を設定

TypeScript(.ts)やTypeScriptで書いたReact(.tsx)がHTMLとして解釈されてしまう、というシナリオで解説します。
すべてのts/tsxファイルをTypeScriptに関連付け
- VS Codeの設定をショートカットキーで開く。
- Mac:
Command + , - Windows:Ctrl + ,
- Mac:
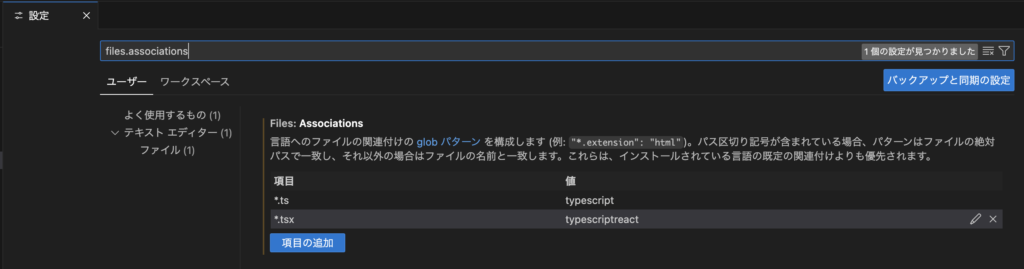
- ユーザータブが選択されている状態で、検索バーに「
files.associations」と入力。 - 項目の追加をクリックし、*.tsをtypescript、*
.tsxをtypescriptreactに関連付け。

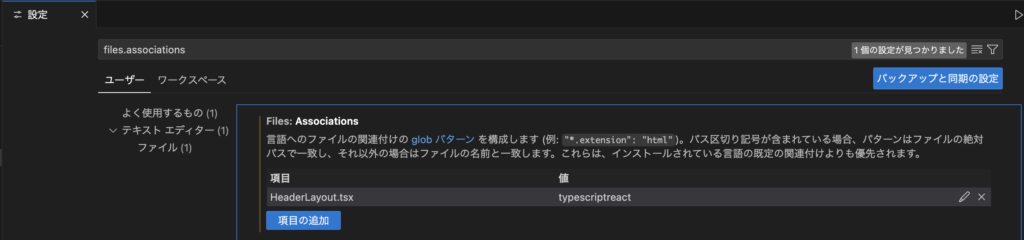
特定ファイルのみ関連付け
特定ファイルのみ関連付ける場合は、項目にファイル名を指定します。

まとめ
以上で、ファイルアイコンが正しく表示されるようになります。
通常はこのようなことは起きませんが、もし起きてしまった場合はこの方法をお試しください!



コメント