Node.jsとExpress.js、TypeScriptの環境構築手順を解説します。
本記事で扱う技術とバージョンは以下です。
- Node: v22.11.0
- express:v4.21.2
- typescript:v5.7.2
- dotenv:v16.4.7
- nodemon:v3.1.9
- ts-node:v10.9.2
- @types/express:v5.0.0
- @types/node:v22.10.2

環境構築だよ!
また、Node.jsは事前にインストール済みであることを前提に解説します。
1. プロジェクトの初期化とパッケージインストール
まずは事前準備とパッケージのインストール、初期化などを行います。
# プロジェクトディレクトリ作成
mkdir samplePrj
cd samplePrj
# プロジェクトの初期化
npm init -y
# 必要なパッケージのインストール
npm i express typescript @types/express @types/node ts-node nodemon dotenv
# TypeScript設定ファイルの初期化
npx tsc --init
# プロジェクト構造の作成
mkdir src
touch src/index.tsここでインストールした各パッケージの役割:
@types/node:Node.jsの型定義ファイルを提供ts-node:TypeScriptファイルを直接実行可能にnodemon:ファイル変更の検知と自動再起動dotenv:環境変数の管理用(必要に応じて使用。本記事では深くは触れません)
2. TypeScript設定の調整
tsconfig.jsonの設定を確認・調整します。以下の設定が含まれていることを確認してください。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist"
},
"include": ["src/**/*"]
}esModuleInteropを有効にすることで、CommonJSモジュールのスムーズな利用が可能になります。
3. Express.jsサーバーの実装
基本的なサーバーの実装例です。
import express from "express";
import type { Express, Request, Response } from "express";
const app = express();
const port = process.env.PORT || 3000;
app.get("/", (req: Request, res: Response) => {
res.send("Hello World!!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});4. 開発効率を上げる設定
ts-nodeの利用とリクエストの実行確認
通常TypeScriptをJavaScriptファイルにコンパイルしてから、そのコンパイルしたファイルを実行しますが、ts-nodeを導入することで、TypeScriptファイルを直接実行できるようになります。
# TypeScriptファイルを直接実行
npx ts-node src/index.ts
# 以下のような表示になり、プロンプトが出てこなくなればOK(停止するにはCtrl + C)
Example app listening on port 3000試しにブラウザから http://localhost:3000 にアクセスしてください。Hello World!!と表示されれば成功です。
nodemonの設定
nodemonを利用することで、コードの変更を検知して自動で反映されるようになります。
まずはpackage.jsonのscriptsセクションに以下を追加します。
{
"scripts": {
"dev": "DEBUG=samplePrj:* npx nodemon src/index.ts"
}
}DEBUG=プロジェクトのフォルダ名:* のように記述しています。
以降は以下のコマンドを実行すれば、開発サーバーを起動できます。
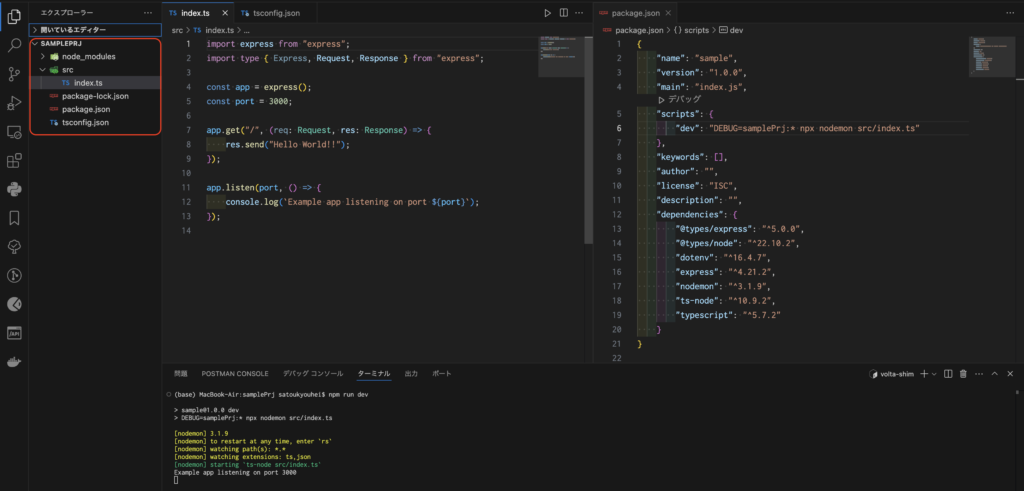
npm run dev以下のようなフォルダ構成になっていれば準備完了です。
これでTypeScriptファイルを直接実行しつつ、コードの変更の自動反映を行いながら開発を進めることができるようになりました。
まとめ
以上が、TypeScriptとExpress.jsの開発環境構築手順です。 この設定により下記が実現できます。
- TypeScriptの型安全性
- 自動再起動による開発効率の向上
最低限の準備なので、他にも必要な準備を行いつつ、API開発を進めてみてください。




コメント