Node.js・Expressを使った開発で、コーディング後に何度もNode.jsを再実行するのは面倒ですよね。
今回はNodemonを使って、コーディングの反映とデバッグログの出力を自動で行う設定を解説します。

管理人
1分で読めるよ!
検証環境
- MacbookAir M3
- Node.js v22.11
- Nodemon v3.1
- Express v4.21
1. Nodemonの設定
以下の前提で進めますので事前に準備をお願いいたします。
- Node.jsとExpressがインストール済み
- プロジェクトフォルダ作成済み
- プロジェクト初期化済み(npm init)
Node.jsのインストールがまだの方は、Voltaでの導入もおすすめです。
package.jsonの設定

| 1. Nodemonインストール
Nodemonをインストールします。-gオプションをつけてグローバルにインストールしてもOKです。
# プロジェクトフォルダのトップに移動
cd sample
# nodemonを導入
npm install nodemon| 2. package.jsonのscriptsにコマンドを設定
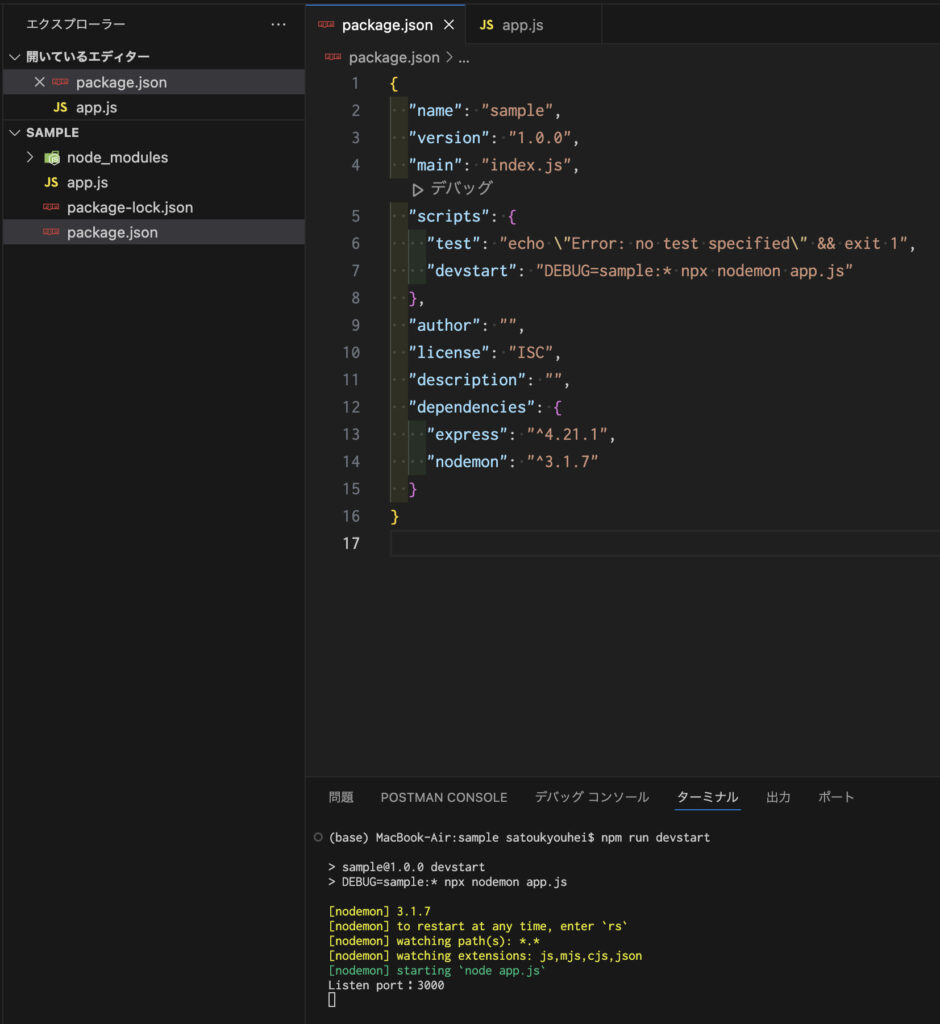
下記の通り、package.jsonにコマンドを追記します。devstart としていますが、任意の名称でOKです。
※プロジェクト名はsample、実行するファイルはapp.jsというシナリオで解説しています。
// Windowsの場合
"scripts": {
...省略
"devstart": "DEBUG=sample:* & npx nodemon app.js"
},
// Mac, Linuxの場合
"scripts": {
...省略
"devstart": "DEBUG=sample:* npx nodemon app.js"
},| 3. コマンド実行
コマンドを実行します。
npm run devstartまとめ
以上、Nodemonを使ったコーディングの自動反映とデバッグログの自動出力設定でした。
開発効率が上がるのでぜひ活用してみてください。



コメント