本記事ではPrettierの導入と簡単な初期設定を解説しています。
Prettierは一言で言うと、JavaScriptやTypeScript、HTML、CSSといったフロント系言語などのコードを自動で整形してくれるライブラリです。

管理人
Prettierマジ神!
Prettier導入方法
VSCodeに導入する場合

| 1. VSCodeへの導入手順&設定&使用方法
- 左ペインの拡張機能からPrettierをインストール
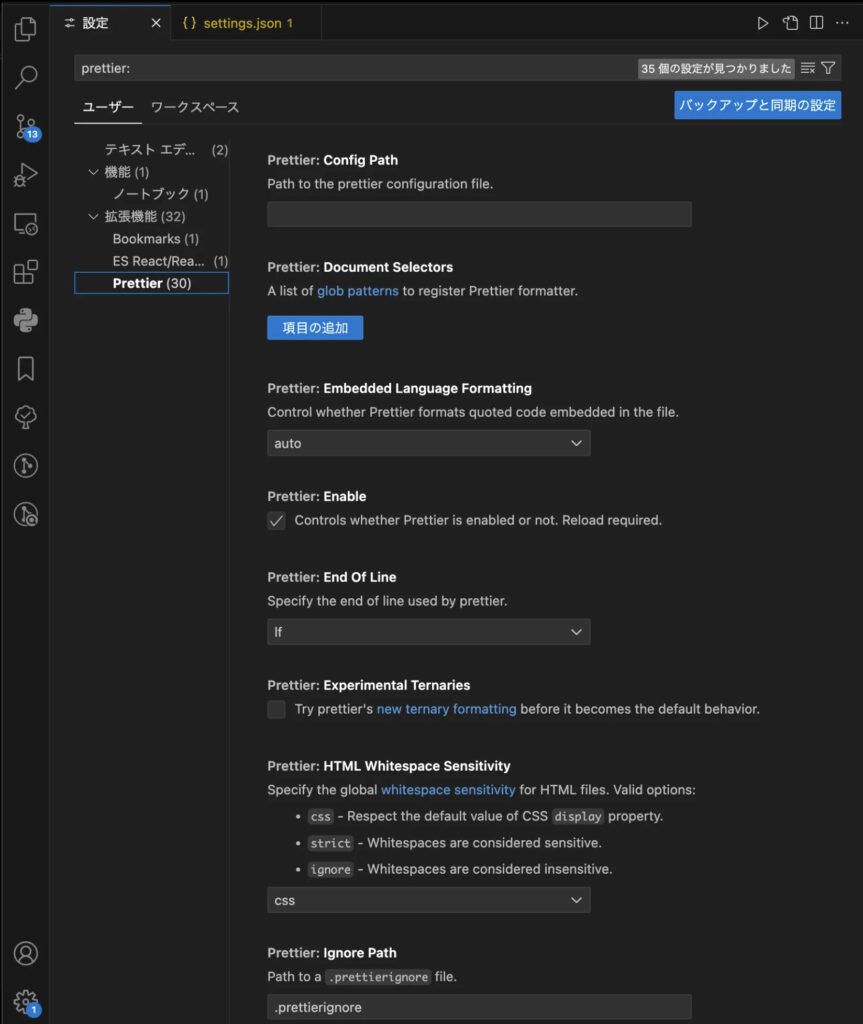
- ⌘ + , (WindowsはCtrl + ,)で設定を開く(以降は同じ設定画面で検索)
- Editor: Default Formatter で検索し、プルダウンからPrettierを指定
- Editor:Format On Save で検索し、チェックを入れる
- Prettierで検索⇨任意の設定項目(tabWidth、bracketSameLineなど)で検索⇨任意の値を指定
下記は例です。このへんは好みなので、任意の設定を試してみてください。
- tabWidthを4
- bracketSameLineをtrue
⌘ + S (WindowsはCtrl + S)で保存するだけ自動で整形されます。
| 2. 設定の適用範囲
上記のように「ユーザー」で設定した場合、すべてのプロジェクトで同じ設定が反映されます。
普段は「ユーザー」の設定を適用しておいて、プロジェクト個別に設定を変える場合は追加で以下のいずれかを行います。
- 「ワークスペース」で設定して、個別のプロジェクトごとに反映
- 後述の「プロジェクト個別にnpmで導入する場合」を実施
プロジェクト個別にnpmで導入する場合
npm で Prettier がローカルインストールされている場合は、VSCodeのPrettierより優先して使用するようになっています。
つまり、普段はVSCodeのPrettierの設定を使用し、プロジェクトではローカルインストールしたPrettierの設定をチーム開発で共有することが可能です。
# プロジェクトのトップディレクトリに移動
cd prj
# prettierをインストール
npm i prettier
# プロジェクトのトップディレクトリにprettierの設定ファイル作成
touch .prettierrc
# JSONで設定を記述(下記は例)
{
"printWidth": 100,
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"endOfLine": "lf"
}


コメント